| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- SpringBoot
- String
- windows10
- gradle
- Lombok
- pagination
- Postman
- MYSQL에러
- offset
- 스프링에러
- NullPointerException
- intellij
- MySQL시작하기
- CloutNative
- wappalyzer
- frontend
- Seek_Keyset
- restful api
- MySQL
- DB생성
- minikube
- VUE
- spring
- Java
- 이클립스
- SQL
- appleM1
- 우분투에war배포
- K8S
- springMVC
- Today
- Total
목록전체 글 (76)
미운 오리 새끼의 우아한 개발자되기
삽입정렬은 자료배열의 모든 요소를 앞에서부터 차례대로 이미 정렬된 배열 부분과 비교하여, 자신의 위치를 찾아 삽입함으로써 정렬을 완성하는 알고리즘이다. 특징 및 장점 레코드가 적고, 이미 정렬된 자료 배열일 경우 매우 빠르다. 구현이 간단하다. 안정 정렬(중복된 값을 입력 순서와 동일하게 정렬하는 정렬 알고리즘)이다. in-place 알고리즘(보조 변수에 대해 약간의 추가 저장 공간이 허용되는 알고리즘)이다. 단점 레코드의 이동이 많이 일어나는 알고리즘이므로 레코드가 많을수록 비효율적이다. Psuedo Code INSERTION-SORT (A) for j 레코드가 역순으로 정렬되어 있는 경우 Reference https://ko.wikipedia.org/wiki/삽입_정렬 https://www.ee.ry..
https://programmers.co.kr/learn/courses/30/lessons/12921 코딩테스트 연습 - 소수 찾기 1부터 입력받은 숫자 n 사이에 있는 소수의 개수를 반환하는 함수, solution을 만들어 보세요. 소수는 1과 자기 자신으로만 나누어지는 수를 의미합니다. (1은 소수가 아닙니다.) 제한 조건 n은 2이상 programmers.co.kr 코딩테스트 문제 풀이 과정 1. 문제를 파악한다. 2. 열심히 생각한다. 3. 코드로 쓴다. 이번 문제 풀이 Key Point 1. 소수에 대한 개념. 2. 단순히 for 문 여러번 돌리는 코드를 짜면 시간 테스트 통과 x. 3. 에라토스테네스의 체에 대해 알고있으면 문제 풀이가 더 수월함. 에라토스테네스의 체 import java.ut..
1. + 연산자 + 연산자는 더하기 연산과 문자열 연결 연산을 수행한다. 피연산자가 모두 숫자일 경우에만 더하기 연산이 수행되고, 나머지의 경우 문자열 연결 연산이 수행된다. var addNums = 1 + 2; var addNumString = 1 + '2'; var addStrings = '1'+'string'; console.log(addNums); // 3 출력됨 console.log(addNumString); // 12 출력됨 console.log(addStrings); // 1string 출력됨 2. typeof 연산자 typeof 연산자는 피연산자의 타입을 문자열 형태로 반환한다. 기본 타입 숫자 'number' 기본 타입 문자열 'string' 기본 타입 불린값 'boolean' 기본 타입..
 [JavaScript] 다시 공부하는 JavaScript 3. 배열
[JavaScript] 다시 공부하는 JavaScript 3. 배열
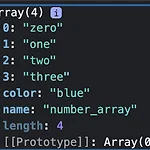
JavaScript에서 배열은 특별한 객체이다. C나 Java의 경우에는 배열을 생성할 때 배열의 크기를 지정해야하지만 JavaScript에서는 크기를 지정하지 않아도 되고, 어느 위치에 어느 타입의 데이터를 저장하여도 에러가 발생하지 않는다. (와우) 1. 배열 리터럴 JavaScript에서 객체 리터럴은 프로퍼티 이름과 프로퍼티 값을 모두 표기해야 하지만, 배열 리터럴에서는 각 요소의 값 만을 표기한다. 그리고 배열 내 위치 인덱스 값을 통해 해당 원소에 접근할 수 있다. var pencilCase = ['pencil', 'eraser', 'pen']; console.log(pencilCase[0]); // pencil 출력됨 2. 배열의 요소 생성 JavaScript 배열의 경우는 값을 순차적으로 ..
 [JavaScript] 다시 공부하는 JavaScript 2. 프로토타입
[JavaScript] 다시 공부하는 JavaScript 2. 프로토타입
1. 프로토타입(Prototype) : 앞서 JavaScript에서 기본 타입(숫자, 문자열, 불린값, undefined, null)을 제외한 모든 데이터는 객체(Object)라고 하였다. 모든 객체는 자신의 부모 역할을 하는 객체와 연결되어있다. 마치 객체지향의 상속과 비슷한 개념이다. JavaScript에서는 부모 역할을 하는 객체를 프로토타입 객체라고 부른다. var person = { name: 'Serin', age: 29 } console.log(person.toString()); console.dir(person); Chrome 브라우저에서 위의 코드를 입력하면 아래와 같은 결과를 얻을 수 있다. toString()의 경우에는 정의하지 않았지만 에러 없이 실행될 수 있었던 이유는 person..
2022년, 감사하게도 공부할 시간이 생겨 다시 공부하는 JavaScript. Java를 메인으로 일하고 있었던 나에게 JavaScript는 웹에서 CSS,HTML을 위한 사이드 언어로 생각했지만. 이번에 Node.js로 백엔드 서버를 구축해보면서 JavaScript의 위대함을 느꼈고, 기초부터 제대로 다져야한다는 생각이 들었다. 친구에게 추천받은 '인사이드 자바스크립트' (송형주, 고현준 지음. 한빛미디어) 를 읽으며 배운 내용을 블로그에 기록하려한다. 1. JavaScript의 데이터 타입 1. 1 기본타입 1.1.1 숫자 (Number) 1.1.2 문자열(String) 1.1.3 불린값(Boolean) 1.1.4 undefined 1.1.5 null 1.2 참조 타입 1.2.1 객체(Object) ..
객체지향 5원칙 (SOLID) 1. Single Responsibility Principle 2. Open /Closed Principle 3. Liskov Substitution Principle 4. Interface Segregation Principle 5. Dependency Inversion Principle Single Responsibility Principle(SRP) states that a software component (in general, a class) must have only one responsibility. A class should have only one reason to change. 1. Before applying SRP Product.java public c..
 [AWS] AWS Cloud Practitioner 자격증 합격 후기 및 팁
[AWS] AWS Cloud Practitioner 자격증 합격 후기 및 팁
이번 포스팅에서는 2021년 8월 1일 취득한 AWS Cloud Practitioner 자격증 합격 후기 및 몇 가지 팁에 대해 소개하려 한다. 사전 배경을 소개하자면, 나는 비전공자이지만, 10개월차 신입 개발자로 일하고 있고 국비학원을 다닐 때는 코드 만드는 것만 배웠으나, 막상 회사에 오니 서버를 만지는 일이 많고, 네트워크에 대한 지식도 상당부분 요구된다고 느꼈다. 현재 진행중인 프로젝트가 클라우드 환경에서 서비스되고 있기에 클라우드 서버에 대해 공부할 필요성을 느껴서, AWS 클라우드 프렉티셔너 자격증을 준비하게 되었다. 공부 기간은 대략 3주가 걸렸다. 합격 비결을 3개로 요약하자면 1) AWS에서 제공하는 무료 강의를 충분히 활용할 것 (공부하다가 더 상세히 알고싶으면 AWS에서 제공하는 백..
현재사이드프로젝트로 Spring Boot 프레임워크를 사용해서 Rest API를 구축하고 있다. 아래와 같이 ReqeustBody로 signInForm이라는 class로 통째로 받으려고 하는데 Body로 보내주는 json은 camelCase이고 signInForm은 snakeCase로 되어있어서 body를 보내줘도 mapping을 못해서 null로 들어오는 상황이 발생했다. UserContoller.java @ApiOperation(value = "sign in with Apple", notes = "Apple Id로 회원가입", produces = "application/json;charset=UTF8") @ApiResponses(value = { @ApiResponse(code = 200, messa..
aws ubuntu ec2를 생성하면 기본적으로 있는 사용자가 ubuntu, root 계정이다. 여기에 appAdmin이라는 이름의 사용자를 추가해보기로 하자. 1. root 사용자로 접속하여 (su - 명령어 입력 ) adduser appAdmin 명령어를 입력한다. appAdmin 대신 본인이 사용하고자 하는 user 이름을 입력해주면 되겠다. root@ip-172-31-3-41:~# adduser appAdmin 그러면 아래와 같이 경고가 뜨면서 명령어가 실패한 것을 알 수 있다. adduser: Please enter a username matching the regular expression configured via the NAME_REGEX[_SYSTEM] configuration varia..
